토이프로젝트를 하면서 오류사항이나 막혔던점이 해결된 부분 정리해서 올리려고 합니다.
게임중에서 메이플을 주로 하고 있었습니다.
그러다 문득, 메이플에 관련된 개인 토이프로젝트를 해보자 하여 메이플의 api에 대해 고객센터에 물어보았습니다.

네 역시 메이플스토리와 관련된 자료는 홈페이지 외 별도 제공하지 않는다해서...
생각한것이 바로 홈페이지 자체를 크롤링하는것 이었습니다.
axios 와 cheerio 를 이용한 크롤링
axios 와 cheerio 를 이용하여 크롤링을 하기로 결심했습니다.
async/await을 이용한 비동기 처리를 하기로 하였습니다.
const getUserInfoData = async (callBackFunc) =>{
let ulList = [];
const html = await axios.get(callbackData);
const $ = cheerio.load(html.data);
const $bodyList = $("div#wrap").children("div.center_wrap");
$bodyList.each(function(i, elem) {
ulList[i] = {
userImg: $bodyList.find('div.char_info div.char_img div img').attr("src"),
nickname: $bodyList.find('div.char_info_top div.char_name span').text().slice(0,-1),
level: $bodyList.find('div.char_info dl:nth-child(1) dd').text(),
job: $bodyList.find('div.char_info dl:nth-child(2) dd').text(),
server: $bodyList.find('div.char_info dl:nth-child(3) dd').text(),
servericon: $bodyList.find('div.char_info dl:nth-child(3) dd img').attr("src")
};
});
callBackFunc(ulList);
}
getUserInfoData( (callbackData) =>{
res.json(callbackData);
res.end();
});제가 작성한 코드 일부분 입니다.
getUserInfoData 라는 함수를 만들어 async로 작성하고 callBackFunc 을 만들어 콜백함수를 만들어주었습니다.
html 이라는 변수에는 callbackData 에 들어있는 url 정보를 넣어주었고, await 시켜주었습니다.
이 후 태그를 타고 들어가 attr(), text() 를 이용하여 필요한 정보를 모두 수집해 왔습니다.
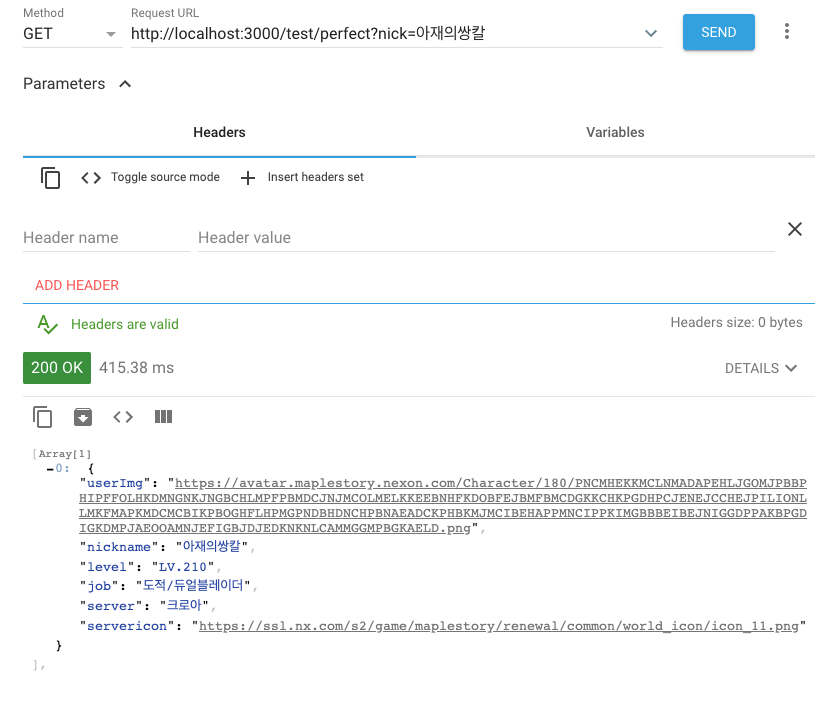
이런식으로 해서

Query String에 따라서 정상적으로 받아오는것을 확인하였습니다.
그런데 이 방법이 너무 비효율적이라는 생각이 들었습니다.
그래서 다른 방법을 찾아보았습니다.
메이플스토리 SoapApi
고객센터에서는 없다고 잡아떼더만 찾으니 나오더군요
메이플 api - api.maplestory.nexon.com/soap/maplestory.asmx
MapleStory 웹 서비스
MapleStory 전체 작업 목록을 보려면 여기를 클릭하십시오. GetCharacterInfoByAccountID 테스트 테스트 폼은 로컬 컴퓨터의 요청에만 사용할 수 있습니다. SOAP 1.1 다음은 샘플 SOAP 1.1 요청 및 응답입니다.
api.maplestory.nexon.com
메이플스토리의 api 인 soap api.
REST api는 들어보았지만 Soap API는 이번 토이프로젝트를 하면서 처음듣는 api였습니다.
Soap Api는 REST Api 와는 다르게 xml을 담아 보내고 받아오는 형식이였습니다.
좀 신기한 타입이라 어떻게 접근을 해야하는지 정말 오랜시간 고민을 하였습니다.
먼저, 위 링크에서 저에게 필요한 데이터가 무엇이 있을지 알아보았습니다.
- GetCharacterInfoByAccountID
- 유저 정보
- 입력값 : AccountID[32bit int타입 정수]
- 반환값 : 캐릭터 이미지 URL, 월드, 닉네임, 레벨, 경험치, 직업, 자세한직업, 인기도, 랭킹, 월드랭킹
- GetInspectionInfo
- 패치정보 알림
- 입력값 : 없음.
- 반환값 : 서비스 코드, 시작 시간, 끝나는 시간, 내용
- GetInspectionInfomation
- n4GameCode의 정보를 알 수 없습니다.
아래 부분은 Gulid 관련된 부분이고, 유니크값이 필요한데 해당 값은 구하기 힘들어 따로 다루지는 않겠습니다.
- GuildNewBoard_Article_Delete2
- GuildNewBoard_Article_List2
- GuildNewBoard_Article_Modify2
- GuildNewBoard_Article_MyList2
- GuildNewBoard_Article_NoImage_Create2
- GuildNewBoard_Article_Recommend2
- GuildNewBoard_Article_RecommendList2
- GuildNewBoard_Comment_Create2
- GuildNewBoard_Comment_Delete2
- GuildNewBoard_Comment_List2
- MapleNoticeBoard_GetList_Num
- MapleTNoticeBoard_GetList_Num
- MasterCharacterRemove
- SyncMasterCharacterInfo
위 내용은 인벤에서 올라온 글을 참고하였습니다. - www.inven.co.kr/board/maple/2304/16942
메이플스토리 인벤 : 메이플 API에 대한 고찰 - 메이플스토리 인벤 팁과노하우 게시판
설명하기 앞서, 아래 내용들은 그냥 제 생각과 그에따른 사용방법을 서술한거입니다.http://api.maplestory.nexon.com/soap/maplestory.asmx--해당링크에 대한 사용방법 답변용사님을 만나!! GLORY한~ 미하일입니
www.inven.co.kr
위에 보라색으로 칠한 두가지만 사용하려고 합니다.
그러기 위해서는 SoapApi의 사용법을 알아야될 필요가 있다고 생각했습니다.
저의 다른 블로그 ngyu.tistory.com에서 가져옴을 알립니다.
더 이상은 글이 너무 길어지기에 다음글에 이어서 작성하겠습니다.
2020/12/08 - [공부/JavaScript] - [Node.js] 메이플스토리 api 사용하기(2) - 크롤링, SoapApi
'JavaScript > Nodejs' 카테고리의 다른 글
| [NodeJS] 로그인/회원가입 구현하기 (로그인편) (4) | 2021.05.20 |
|---|---|
| [NodeJS] 로그인/회원가입 구현하기 ( 회원가입편 ) (3) | 2021.05.20 |
| [Node.js] 콜백지옥 벗어나기 async / await (1) | 2021.02.06 |
| [Node.js] 콜백지옥 벗어나기 promise (0) | 2021.02.03 |
| [Node.js] 메이플스토리 api 사용하기(2) - 크롤링, SoapApi (2) | 2020.12.16 |