개발환경
- IDE : Atom
- OS : MacOS
use strict
이 것은 ES5로 넘어오며 생기게 된 엄격 모드를 알리는 태그입니다.
사용 방법은 .js 파일 맨 위에
'use strict'를 적어주시면 됩니다.
엄격 모드가 뭔데?
엄격모드는 ES5 이전 암묵적으로 비 엄격 모드에서 작동하였던 것들을 모두 제한하는 것입니다,
a = 1;이렇게 초기화를 하였을 때 오류가 발생을 하는 게 당연합니다.
어디서 a라는 것을 선언하지도 않았기 때문이죠.
그런데 'use strict'를 사용하지 않고 JavaScript 를 작성하게 된다면?
오류가 발생하지 않고 바로 실행이 돼버립니다.
이것을 방지하기 위하여 ES5부터는 'use strict'를 이용하여 엄격 모드를 적용하기로 하였습니다.
이 엄격 모드를 사용하게 된다면 좋은 점이 몇 가지 있습니다.
- 기존에 무시되던 에러를 Throwing 합니다.
- JavaScript 엔진의 최적화 작업을 어렵게 만드는 실수를 줄어들게 합니다.
- ECMAScript의 차기 버전들에서 정의 도리 문법을 금지합니다.
출처 : developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Strict_mode
variable
JavaScript 변수 선언 형식을 2가지로 나누게 됩니다.
| var | let, const |
이 두 가지는 ES6이후에 나왔냐 나오지 않았냐에 따라 나뉘게 됩니다.
ES6에서 let과 const 가 나와 더욱 편리한 코딩이 가능해졌습니다.
let test1 = "text";
const test2 = "TEXT";이처럼 선언을 해서 사용할 수 있습니다
var를 안 쓰는 이유
a = 4;
var a;var는 이렇게 사용을 햇을 시 'use strict'를 사용하지 않으면 에러가 발생하지 않습니다.
이러한 이유로 ES6 이후로 var 는 사용하지 않는 걸 권장합니다.
JavaScript 에서 데이터형
JavaScript 에서는 데이터형을 따로 지정을 해줄 필요가 없으며, 유동적으로 변하게 됩니다.
기본 자료형인 6가지 타입이 있으며
- Boolean
- Null
- Undefine
- String
- Number
- Symbol
리스트 자료형인 2가지 타입이 있습니다
- Array
- Object
let title = " Title ";
console.log(`데이터형 : ${typeof title}`);
title = 123;
console.log(`데이터형 : ${typeof title}`);
title = [123,123];
console.log(`데이터형 : ${typeof title}`);여기서 보이는 `${title}`(백쿼트) 에 대해서는 다음 포스트에 작성하도록 하겠습니다.
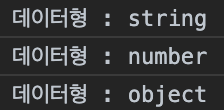
위와같이 코드를 작성하게되면 아래의 이미지와 같이 데이터형이 출력되게 됩니다.

유동적으로 변화하기때문에 title 의 데이터형이 변화하는것을 볼 수 있습니다.
소스코드 : github
'JavaScript > JavaScript' 카테고리의 다른 글
| JavaScript 공부하기 06 (object) array - 2 (0) | 2020.06.04 |
|---|---|
| JavaScript 공부하기 05 (조건문, 연산자) (0) | 2020.06.04 |
| JavaScript 공부하기 04 (반복문) for, while (0) | 2020.06.04 |
| JavaScript 공부하기 03 (배열) array - 1 (0) | 2020.06.04 |
| JavaScript 공부하기 -1 (팝업 / popup) open(); alert(); prompt(); confirm(); (0) | 2020.05.21 |