개발환경
- IDE : Atom
- OS : MacOS
기본적으로 저는 이렇게 사용을 합니다.
앞으로 모든 JavaScript 공부 게시글에는 이런 식으로 작업이 될 것입니다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript" src="./popup.js"> </script>
</html>
저의 다른 강좌를 보시면 위처럼 외부 파일을 링크하는 방식을 알려주는 글이 있습니다.
이 부분을 참고해서 저의 글을 정독해주시면 감사하겠습니다.
open();
이 함수를 이용하여 특정 url의 페이지를 띄울 수 있습니다.
windows.open("http://naver.com", "네이버", option);위와 같이 (URL , 제목 , 옵션);
이처럼 작성이 가능합니다. option 은 아래와 같습니다
| 속성 | 설명 |
| whidth | 팝업 창의 너비 지정 |
| hieght | 팝업 창의 높이 지정 |
| top | 팝업 창의 y축 위치 지정 |
| left | 팝업 창의 x축 위치 지정 |
| scrollbar | scrollbar 유무 지정 [scrollbar = no or yes ] |
| location | url 입력창 유무 지정 [location = no or yes ] |
| toolbars | 도구상자 유무 지정 [ toolbars = no or yes ] |
| status | 상태 표시줄 유무 지정 [ status = no or yes ] |
아래 더 보기를 눌러 실제 코드와 실행결과를 확인해 보세요.
JavaScript 코드
var url = "http://naver.com/"; // html파일을 링크해도 됩니다.
var title = "팝업테스트";
var opt = "width = 500, height = 500 , left = 100 , top = 100 , scrollbar = no , location = no , toolbars = no , status = no";
window.open(url, title, opt);
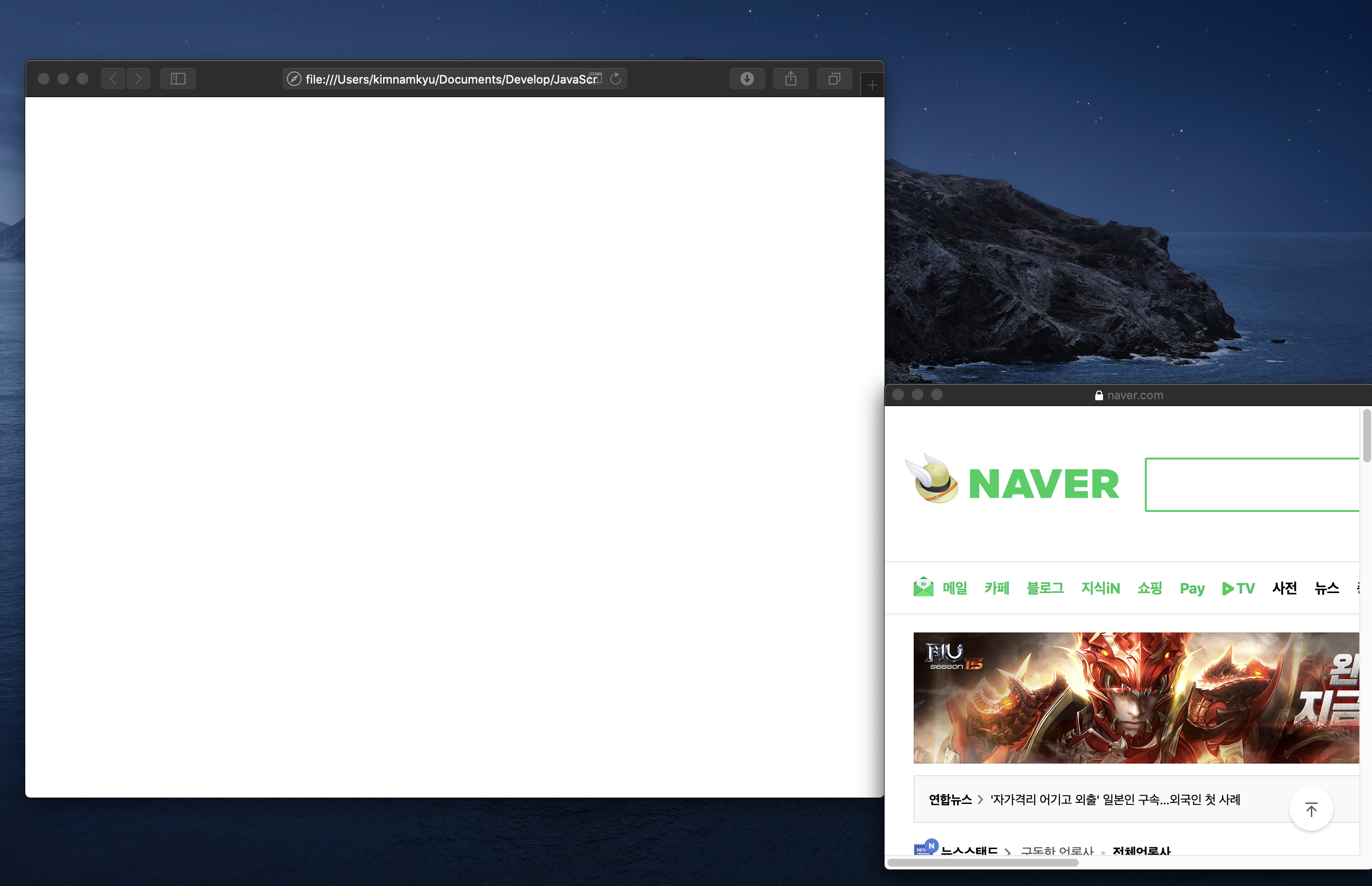
실행 결과

alert();
이 함수는 경고창을 띄울 수 있습니다.
alert("경고");이처럼 그냥 텍스트만 적어주면 됩니다.
아래 더 보기를 눌러 실제 코드와 실행결과를 확인해 보세요.
JavaScript 코드
alert("경고창");실행 결과

prompt();
이 함수는 문자열을 입력할 때 사용됩니다.
prompt("문자열을 입력해 주세요." , "기본 문자열");위와 같이 ("제목","기본값")
이렇게 prompt 에 입력받은 값은 다른 변수에 저장을 할 수 있습니다.
var text = prompt("문자열을 입력해 주세요." , "기본 문자열");이렇게 text 에 문자열을 저장 후 alert 을 이용해 출력을 할 수 있습니다.
아래 더보기를 눌러 실제 코드와 실행 결과를 확인해 보세요.
JavaScript
var text = prompt("문자열을 입력해 주세요","기본 값");
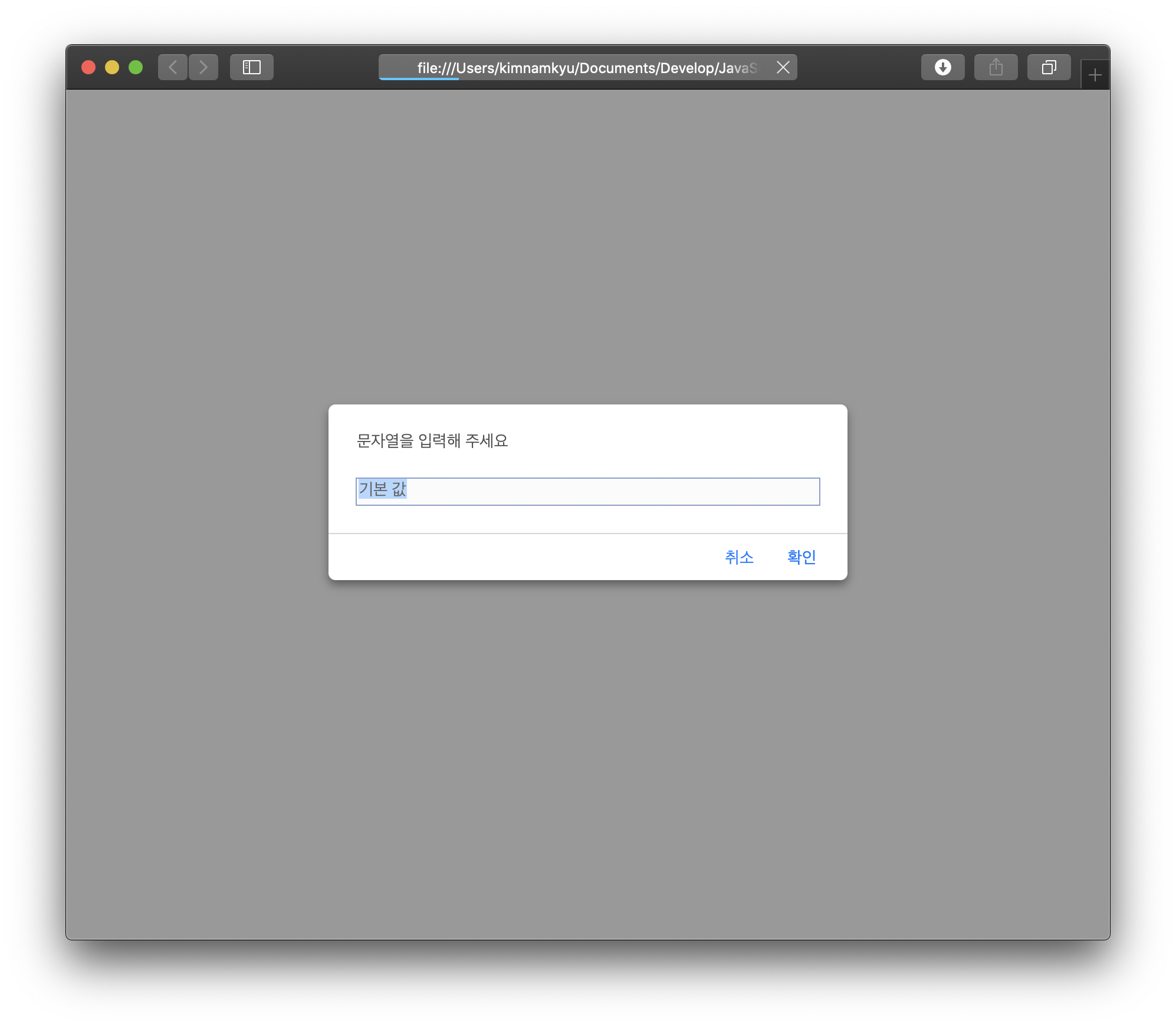
alert(text);실행 결과 ( 잘 보이지 않는다면 이미지를 클릭해 주세요. )


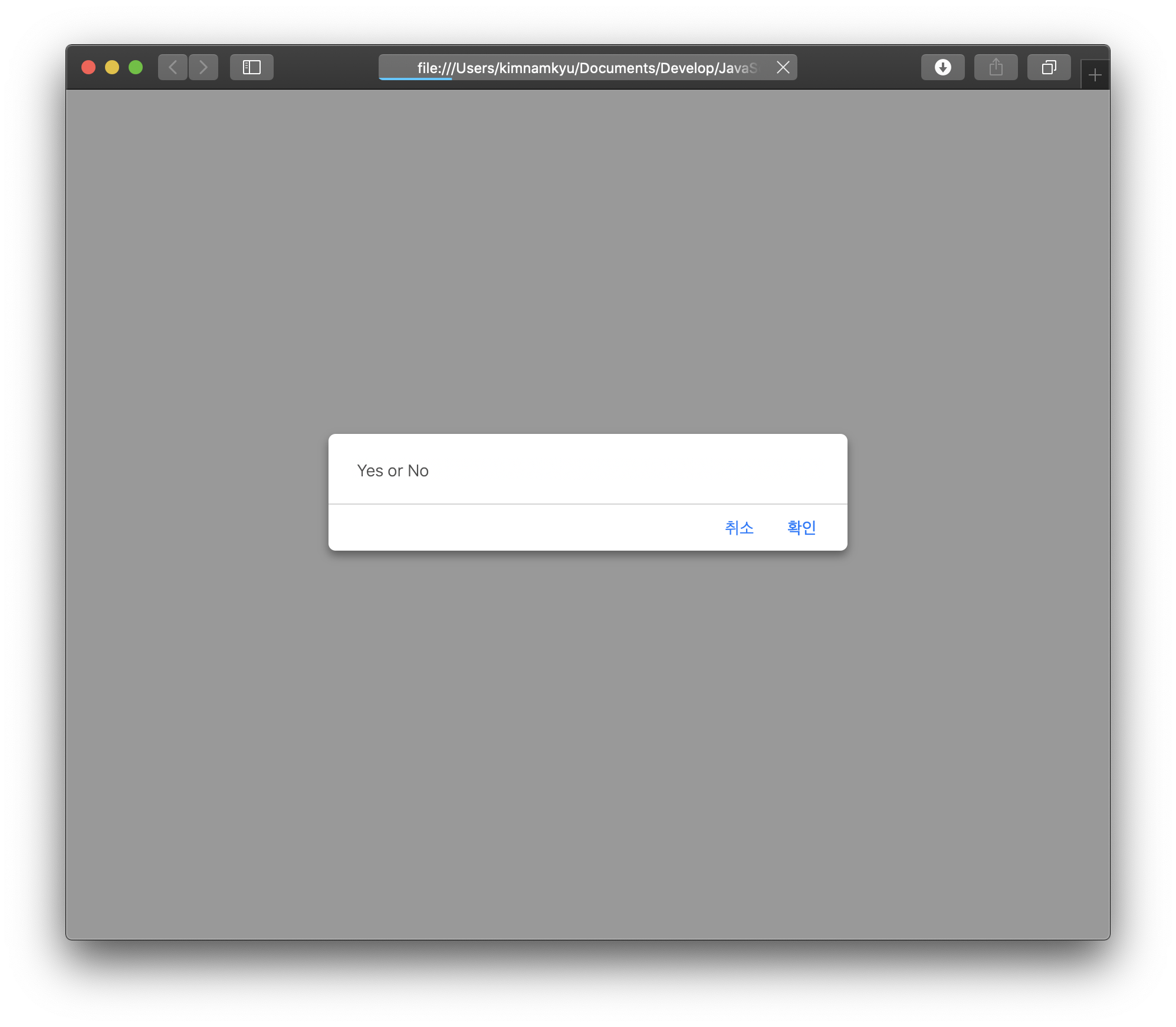
confirm();
이 함수는 Bolean 값으로 true or false 를 출력을 해 주는 함수 입니다.
var choice = confirm("Yes or No")이 함수도 prompt() 와 마찬가지로 변수에 값을 저장을 할 수 있고, 출력을 할 수 있습니다.
아래 더보기를 눌러 실제 코드와 실행 결과를 확인해 보세요.
JavaScript 코드
var choice = confirm("Yes or No");
실행 결과

취소를 누르면 false , 확인을 누르면 true 가 반환되어 choice 라는 변수에 값이 저장이 된다.
'JavaScript > JavaScript' 카테고리의 다른 글
| JavaScript 공부하기 06 (object) array - 2 (0) | 2020.06.04 |
|---|---|
| JavaScript 공부하기 05 (조건문, 연산자) (0) | 2020.06.04 |
| JavaScript 공부하기 04 (반복문) for, while (0) | 2020.06.04 |
| JavaScript 공부하기 03 (배열) array - 1 (0) | 2020.06.04 |
| JavaScript 공부하기 02 (엄격모드, 변수) 'use strict' , variable (0) | 2020.06.04 |