효율이 완전떨어질 수 있는 코드일 수 있습니다.
하지만, 기능적으로 문제는 없다 생각하여 작성한 글 입니다.
문제점 혹은 지적사항에 관한 댓글은 환영하겠습니다.
현재 포트폴리오 사이트를 만들던 중,
이미지 슬라이더를 라이브러리 없이 만들어보고 싶었습니다.
그러던 중 한가지 아이디어가 떠올라 이렇게 글을 작성하였습니다.
일단 완성품

내가 원하는 그림

현재 제작중인 포트폴리오 사이트의 일부분 입니다.
좌측 하단에 보면 Prev, Next 버튼이 있습니다. 이 버튼을 누르면 다음 슬라이더 혹은 이전 슬라이더가 보이는 기능을 구현하고 싶었습니다.
여러가지 스크롤에 관련된 함수는 많았습니다. ( scrollTo, scrollintoView, scrollTop, scrollLeft 등 )
하지만, 스크롤에 관련된 함수에 대하여 정확한 정보를 얻지 못해 삽질을 시작하여 성공하였습니다.
CSS
저는 우선, 모바일 환경에서도 포트폴리오 사이트가 잘 작동했으면 하는 마음에서 반응형으로 제작하고 있었습니다.
ul > li 이 순서로 묶여있으며,
ul - width:100vw
li - width : 80vw ; margin:10vw;
을 주었습니다.
이러한 조건에서 작업을 하는점 유의해주시기 바랍니다.
여기서 잠깐 몇가지 테스트를 해보았습니다.
li 에 left:100vw, 200vw 를 작성하여 실제로 넘어가는지 테스트를 해보았습니다.
결과는 아주 잘 넘어가 css에서 left 값을 조정하기로 하였습니다.
우선, ul 과 li 에 몇가지 설정을 해주어야 합니다.
ul{
width:100vw;
wite-space:no-warp;
}
ul > li{
width:80vw;
margin:0 10vw 0 10vw;
display:inline-block;
}
이런식으로 작성을 해 두었습니다.
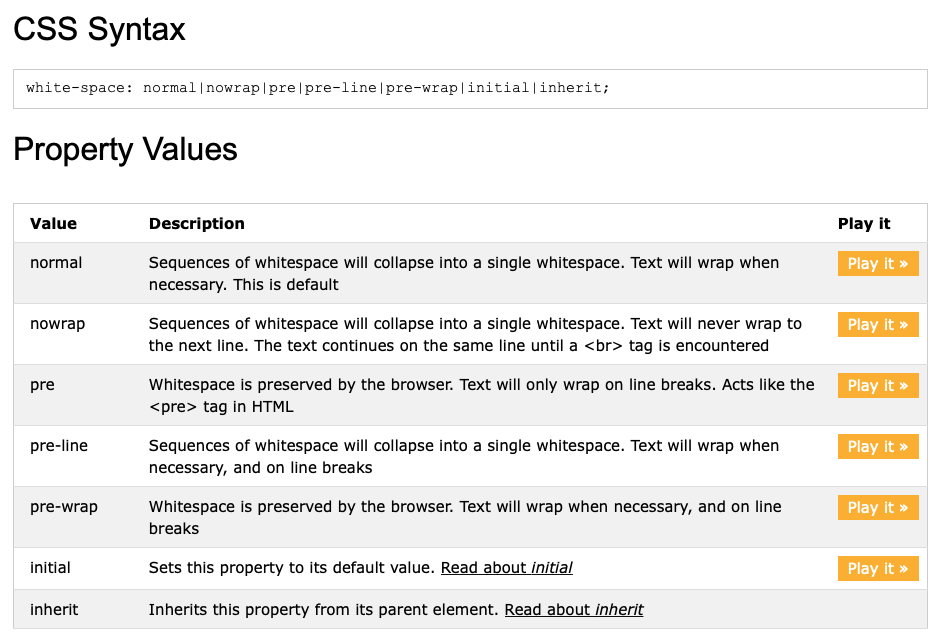
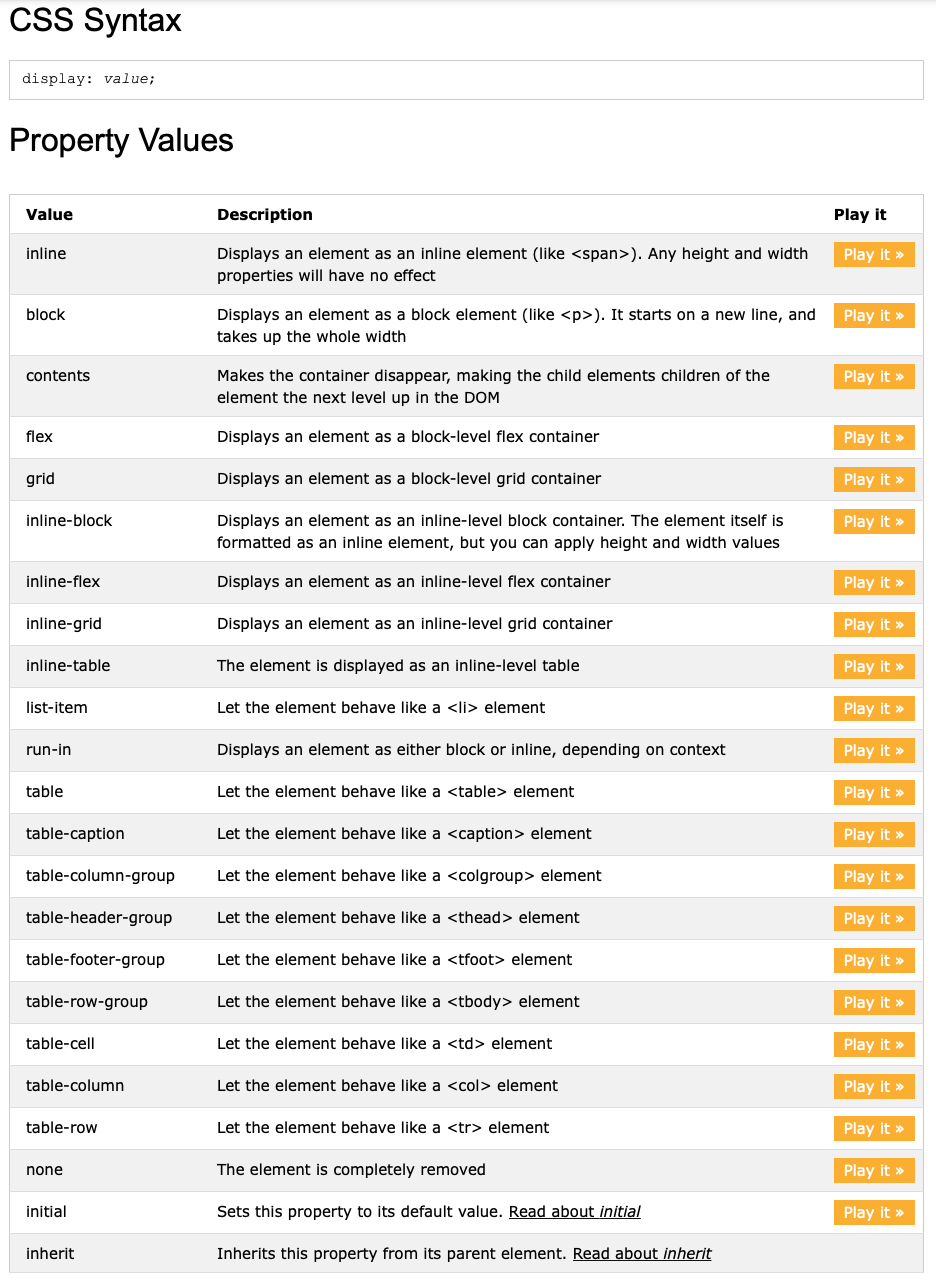
wite-space 와 display 에 대한 속성 설명
white-space

display

이 두개의 속성을 이용해서 한줄로 나열을 해 주었습니다.
보면, 각 요소는 100vw 사이즈로 나열이 되어있습니다.
그럼 좌/우로 100vw 만 스크롤을 시키면 될 것 이라고 생각을 하였습니다.
그러기 위해서 li에 posiition:relative 를 적용시켜 주었습니다
React.js
여기서 작업하는 내용은 모두 한 컴포넌트에서 작성되었습니다.
준비단계
두개의 버튼을 만들어 주었습니다.
return(
<div>
<button onClick={prevButton} > Prev </button>
<button onClick={nextButton} > Next </button>
</div>
)
이제 이 두개의 버튼이 이전/다음 슬라이드를 보여 줄것입니다.
우선, 이미지 슬라이더의 갯수를 가져와야 합니다.
저는 가변적으로 보여주는것이 필요하기에 한 배열에 모든 슬라이더의 정보를 담아두었습니다.
import React, {useState, useEffect} from 'react'
.....
const [ projectList , setProjectList ] = useState([])
useEffect(()=>{
getProjectList().then(docs => {
setProjectList(docs)
})
},[])다른곳에서 값을 가져와 projectList 라는 state에 저장해두었습니다.
이렇게 되면 projectList 에는 여러개의 슬라이더 정보들이 저장이 되고,
projectList.length 를 사용하면 몇개의 슬라이더가 있는지 알 수 있습니다.
여기서 잠시 생각을 해 보면
|
0번째 일때는 0vw 1번째 일때는 100vw 2번째 일때는 200vw ... n번째 일때는 n*100vw |
이런식으로 증가하기때문에, n*100vw 를 state에 저장시켜 값이 변화될때마다 슬라이드가 되게 state 를 만들어 저장시켜줍니다.
const [scrollState , setScrollState] = useState(0)아무래도 처음에는 0을 가리켜야되기에 0으로 초기화 시켜주었습니다.
슬라이드 버튼
위 정보를 이용하여 nextButton의 함수를 작성해 보았습니다.
const nextButton = () => {
count = projectList.length-1 === count ? 0 : count+1;
setScrollState("-"+count*100+"vw")
}
코드를 해석해보면 projectList 의 배열 값을 가져옵니다.
3개가 있으면 3이 넘어오지만, 0vw부터 시작하기에, -1을 해주어
0,1,2 이렇게 진행하도록 만들어 줍니다.
그 후 count 를 증가시키지만, 그냥 증가시키면 무한대로 늘어나다보니 조건을 추가해줍니다.
만약 count가 projectList.length-1 과 같아진다면, count 는 0으로 초기화시켜주고, 아니라면 계속 증가를 시켜준다.
라는 조건입니다. 이런 조건을 달아준다면, 무한적으로 증가가 가능합니다.
prev도 이와 비슷한 방식으로
const prevButton = () => {
count = count === 0 ? projectList.length-1 : count-1
setScrollState("-"+count*100+"vw")
}
이렇게 작성해줍니다.
마지막으로는
이제 스타일을 바꾸는 작업을 해줍니다.
<div
className={'mainImg'}
style={{
backgroundImage : "url('"+scrollState+"')"
}}
/>
.....................
.....................
</div>
이런식으로 해주면 완성!

'JavaScript > ReactJS' 카테고리의 다른 글
| [ReactJS] 리액트 경고 : Assign object to a variable before exporting as module default (1) | 2021.05.27 |
|---|---|
| [ReactJS] 상태관리 라이브러리 Redux / 설치와 적용법 (0) | 2021.05.25 |
| [React.js] 부모에서 자식, 자식에서 부모 값 전달하는 방법 props, function (3) | 2021.02.02 |
| [React.js] 함수에서 사용하는Hooks State. useState (0) | 2021.01.17 |
| [React.js] 리액트에서 화면전환 애니메이션 ( react-transition-group ) (1) | 2021.01.17 |