React 를 다뤄보신 사람들은 Mobx 나 Redux 에 대한 이야기를 많이 들어보았을 것이다.
필자는 Mobx 보다 Redux를 더 많이 들어보았고, 이 때문에 레퍼런스가 더 많을것 이라는 생각에 Redux 를 다루기로 하였다.
많은 내용을 공부한것이 아니지만, 유용하게 사용중인 기능들만 이야기를 해보려고 한다.
이번에 작성하는 대부분의 내용은 아래 사이트에서 참고한 내용들이다.
공식문서가 정말 유용하다!
https://ko.redux.js.org/introduction/getting-started/
Redux 시작하기 | Redux
소개 > 시작하기: Redux를 배우고 사용하기 위한 자료
ko.redux.js.org
Redux 소개하기
공식 사이트에서는
" Redux는 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너입니다. "
라고 명시를 해 두었는데 간단하게 말하면 redux는 모두가 알다싶이 상태관리 라이브러리 이다.
의존 라이브러리 포함하여 2KB라는 매우 작은 사이즈이지만 사용 가능한 애드온은 정말 많다고 한다.
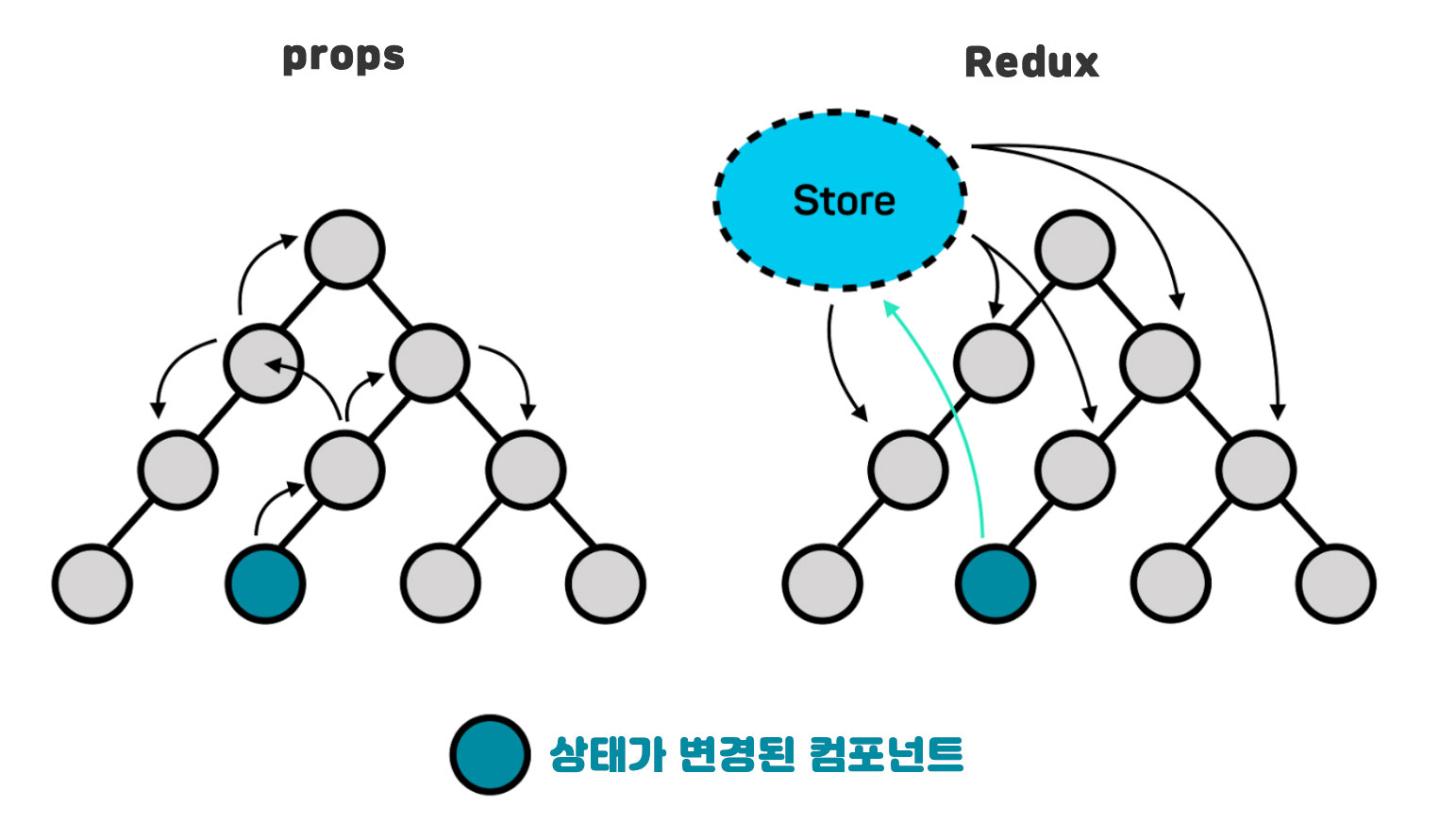
React로 작업을 하다보면 새로고침을 할 때나 다른 페이지로 넘어갈 때 props로 값을 넘겨주고 받아오는데 많은 어려움이 따른다.
하지만, 이 Redux를 적용한다면 한 곳에 여러 컴포넌트가 접근하여 state 값을 불러올 수 있다.

Redux 설치하기
필자는 yarn을 사용하여 설치를 할 것이다.
react-redux 와 redux 이 두가지를 설치하자.
yarn add react-redux redux
이 두개를 설치했다면 리덕스를 적용하는데 모든 사전준비는 끝이났다고 생각한다.
Redux 적용하기
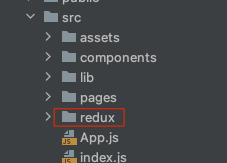
우선, src 디렉토리 안에 redux디렉토리를 만들어 준다.

이런식으로 디렉토리를 추가해주고, 이 안에서 코드를 작성하겠다.
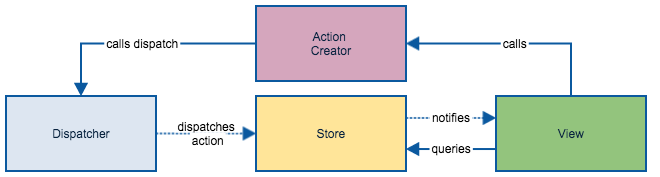
Redux 아키텍처
리덕스의 아키텍처를 이해해해야 리덕스의 적용방법에 대해 이해가 쉽다.

이와같은 패턴을 가진것이 바로 Redux 의 아키텍처라고 할 수 있다.
대표적으로 Action, Dispatcher, Store, View 이렇게 나누어지는데 이 4개의 흐름들을 잘 이해하는것이 좋다.
간단하게 설명하면 이렇게 된다고 본다.
사람이 뷰 라고 하고,
store 를 가방이라고 해보자
사람은 가방에 담겨진 물건을 언제든지 꺼내서 사용할 수 있다.
이처럼 뷰는 store 에 담겨진 state 를 언제든 꺼내서 사용할 수 있게 해주는것이다.
이 가방 안에는 여러개의 노트가 있을것이다. 이 노트는 note 라는 state라고 해보자.
노트에 글을 적거나 지우고싶다. 이것은 dispatch라고 할 수 있다.
이 dispatch 는 상태를 업데이트하거나 특정 액션을 취하기 위한것 이라고 할 수 있다.
그리고 특정 액션을 취하는것을 이 노트를 덮어서 가방에 다시 집어넣는것을 리듀서라고 할 수 있다.
dispatch 를 했으니 이제 이 값을 store에 있는 note state에 저장을 해 준다.
이 것들을 정리 해 보면
1. store 에서 값을 불러오고, 뷰에 값을 뿌려준다.
2. 뷰에서 특정 action 을 취하기 위해 dispatch 를 한다
3. dispatch 를 하면 reducer가 동작한다.
4. reducer 를 통해 store 의 값을 업데이트 해주며 뷰에 다시 값을 뿌려준다.
Redux ( type / action / reducer)
위 내용들은 정말 이론적인 부분이고, 실제 적용을 해 보자.
필자는 아래와 같은 순서로 Redux 를 구현한다.
우선, 어떤 타입의 행동을 할 것인지 정한다
redux/user/type.js
const SAVE_USER = 'SAVE_USER'
const VIEW_USER = 'VIEW_USER'
const DEL_USER = 'DEL_USER'
export {
SAVE_USER,
VIEW_USER,
DEL_USER
}
위처럼 작성을 하는 이유는 action에서 type을 reducer 로 보내 동작을 하기 위함이다.
이 다음에는 action을 만든다.
redux/user/action.js
import {
SAVE_USER,
VIEW_USER,
DEL_USER
} from './type'
export const saveUser = (data) => {
return {
type : SAVE_USER,
user : data
}
}
export const viewUser = () => {
return {
type : VIEW_USER
}
}
export const delUser = () => {
return {
type : DEL_USER
}
}이 action은 reducer로 보내지는 액션들 이다.
여기 코드들은 각각 어떤 행동을 취할지 정하여 reducer 로 보내준다.
import {
SAVE_USER,
VIEW_USER,
DEL_USER
} from './type'
const intialUserData = {}
const userReducer = ( state = intialUserData , action) =>{
switch (action.type){
case SAVE_USER:
return {
id : action.user.id,
pw : action.user.pw
}
case DEL_USER:
return {}
case VIEW_USER:
default :
return state
}
}
export default authReducer
해당 코드는 UserData 라는 빈 State 를 만들어 주었다.
모든 뷰에서 작동하는 값 들은 대부분 이곳을 통하여 뷰에 뿌려질 것 이다.
그리고, dispatch를 통하여 넘어온 action들은 action매개변수에 json 형식으로 넘어오게 되며 action.type의 값을 switch로 감지하여 타입별 작동할 이벤트들을 나누어 주고, action 안에있는 값을 json 형식으로 return 시켜 state 에 저장을 시키거나 삭제를 하게 된다.
여기까지 하면 기본적인 적용은 끝이 났다.
필자도 redux에 대한 정보가 그렇게 깊지 않아 더 전문적인 분들이 보았을때 부족한 점이 많을 것 이다. 문제점이 있을 때 혹은 질문이 있을 때 댓글을 적극적으로 이용해주면 좋을것 같다.
다음글에서 store 와 적용에 대해 알아보자
'JavaScript > ReactJS' 카테고리의 다른 글
| [ReactJS] 상태관리 라이브러리 Redux / store 와 connect()() (0) | 2021.05.29 |
|---|---|
| [ReactJS] 리액트 경고 : Assign object to a variable before exporting as module default (1) | 2021.05.27 |
| [React] 라이브러리 없이 이미지 슬라이더 만들기 (1) | 2021.02.28 |
| [React.js] 부모에서 자식, 자식에서 부모 값 전달하는 방법 props, function (3) | 2021.02.02 |
| [React.js] 함수에서 사용하는Hooks State. useState (0) | 2021.01.17 |